Kay Apartments
A website design for Kay Apartments, a local apartment leasing company that operates in Maryland and Virginia. Improving the user's experience is the main focus for this unsolicited redesign.
Role: UI/UX Design
Technology: Sketch
How It Started
Kay Apartments' old website was built with Flash. Cue any negative connotations associated with that. All updates to the site had to be done twice — once for mobile and once for desktop — and compiled before uploading to their web host. This is not exactly the streamlined process that it could be. Ultimately, the site was redesigned and developed; however, shortly after seeing the design, I knew that I wanted to tackle this project and see if I could improve it even more.

Weaknesses
Before I discuss my revisions, let me begin by highlighting the shortcomings that I believe are present in the current (live) design.
UI Components
- Color scheme
- Body background color / boxed layout
- Gradient meshes
- Carousel
- SEO
UX Components
- Search functionality
- Main slider

The Wireframes
As I worked through the homepage design, I focused on — what I felt were — the three most important aspects of this site: search, user interface, and user experience. Based on my research of competitors, search is the most integral part of apartment hunting. Having this front and center is important. I simplified the search by removing extraneous criteria, which makes it quicker for apartment hunters to find exactly what they're looking for.

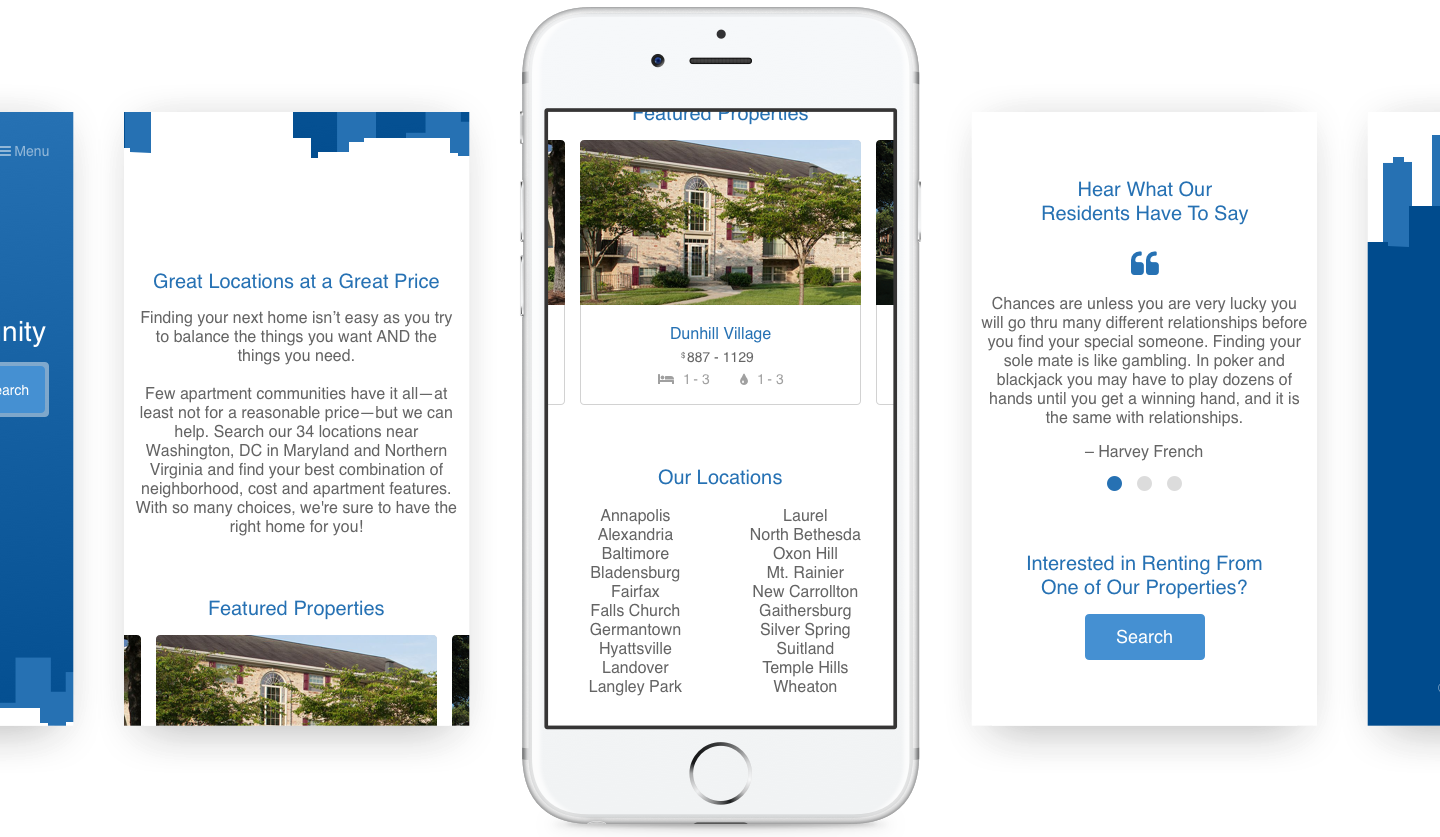
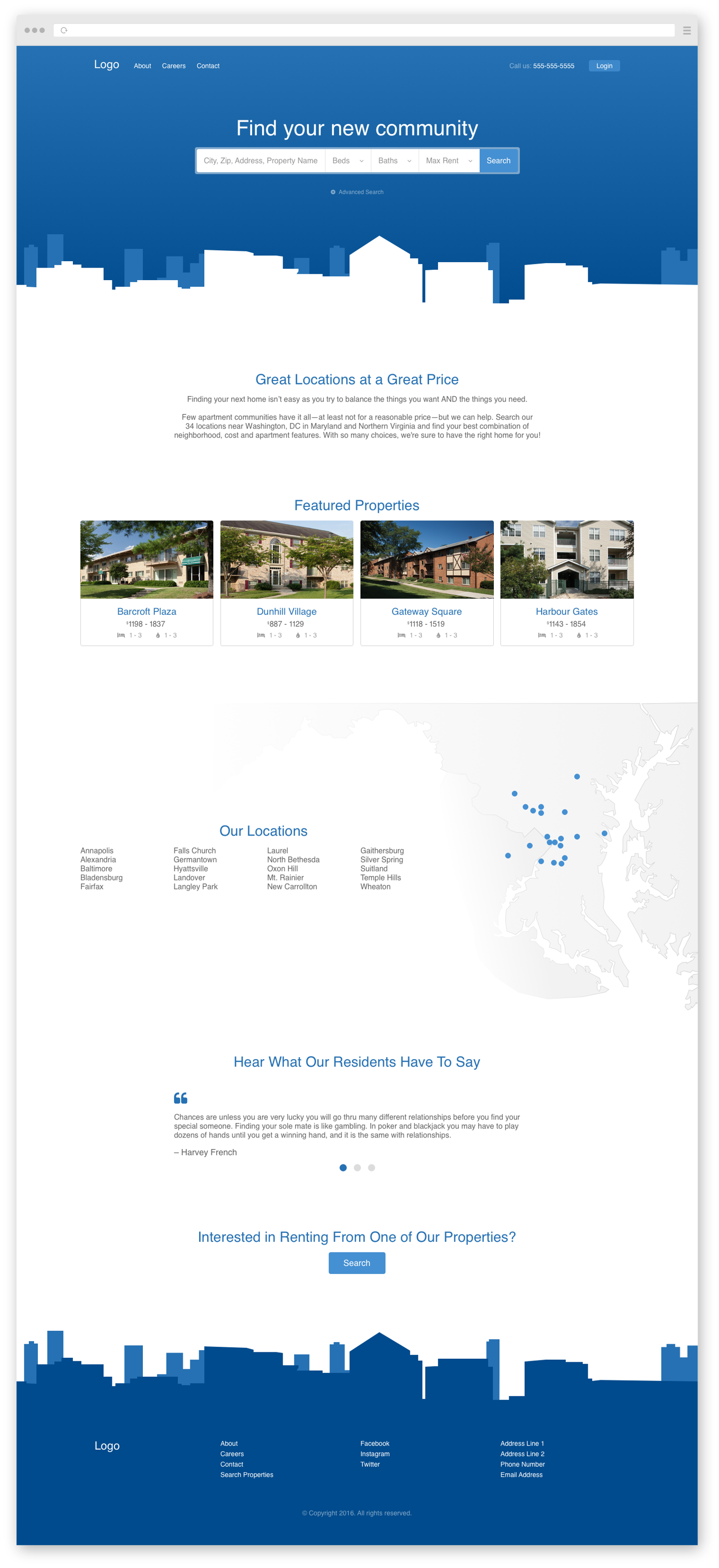
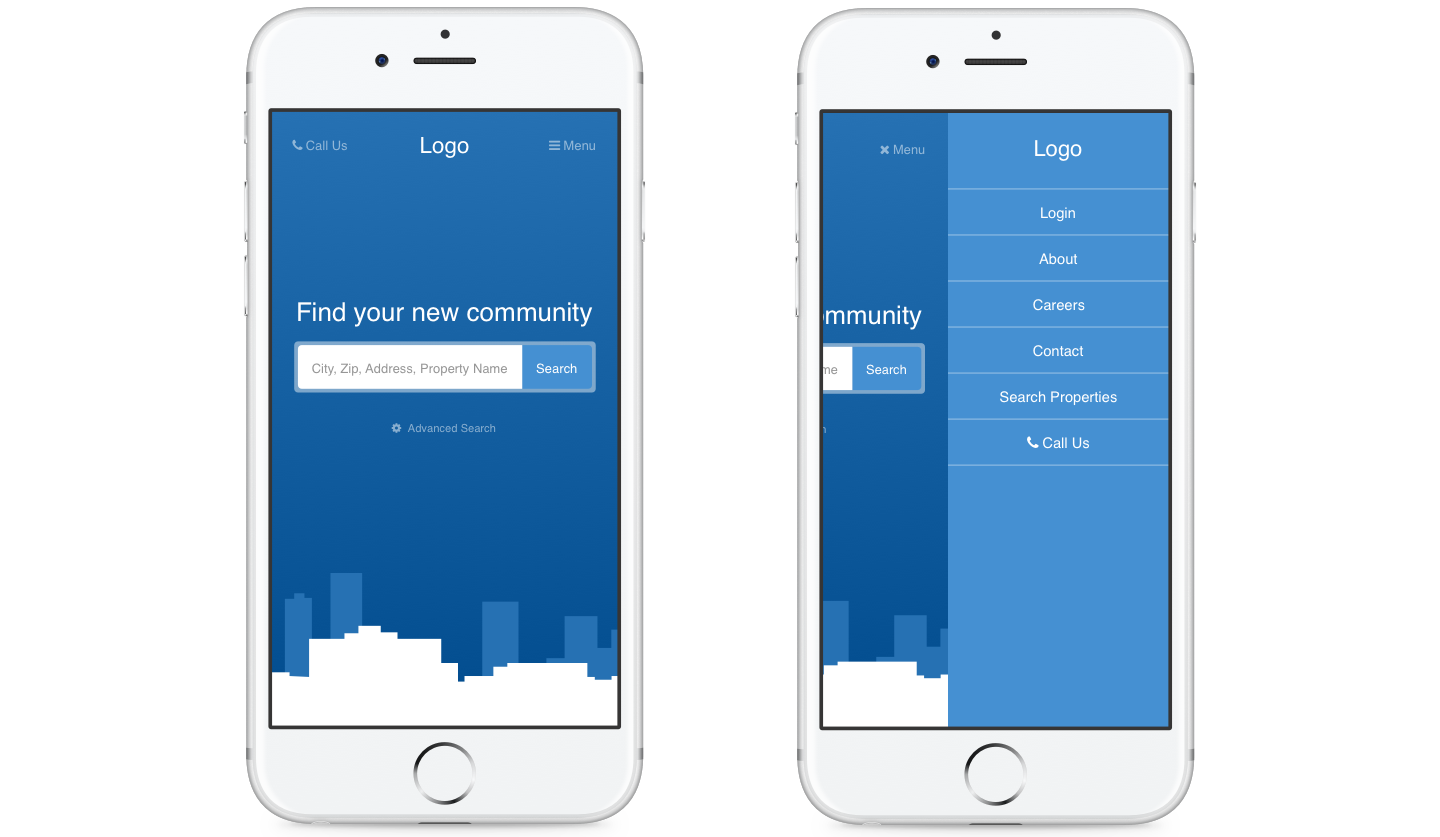
The Mockups
The first thing you'll likely notice is that the wireframe and high fidelity mockup are slightly different. As with any project, iteration is key. The Featured Properties mimics the Search page; the focus is on multiple properties, rather than a single property. The Locations section is built to provide some interactivity to the page. The idea is that users have the ability to hover over a location name and a tooltip will appear on the map, highlighting the location.